
문자, 메일을 수신할 때 위와 같은 아이콘을 클릭하지 않는가?
메일이나 문자가 보낼 때가 있다면 위의 아이콘을 클릭해
문자, 메일 서비스를 이용한다.
그렇다.
우리는 일상 속에서 아이콘으로 쉽게 이해하고 행동하기에 익숙해져있다.
이번 시간에는
일상 속에서 나도 모르게 새겨든 "아이콘"에 대해서 알아보도록 하겠다
아이콘이란?

지하철 역에서 화장실이 급할 때,
화장실을 우린 어떻게 찾았나?
화장실 표지판을 보고,
"화장실이다!!!" 라고 외치며 달려간다.
그렇다. 아이콘은 이처럼
빠르게 정보를 이해하고
행동하기 위해 만들어진 기호이다.
아이콘은 일상에 너무나 당연하게 녹여들여져 있다.
그러나, 모든 아이콘이라고 해서 좋은 아이콘이 될 순 없다.
아이콘을 보자마자 무얼해야될 지를 이해할 수 있다면,
좋은 아이콘이다.
이번 시간에는
일상에서 우리의 삶에서 자연스럽게 녹여들었던
아이콘에 대해서 하나씩 파해쳐보려 한다.
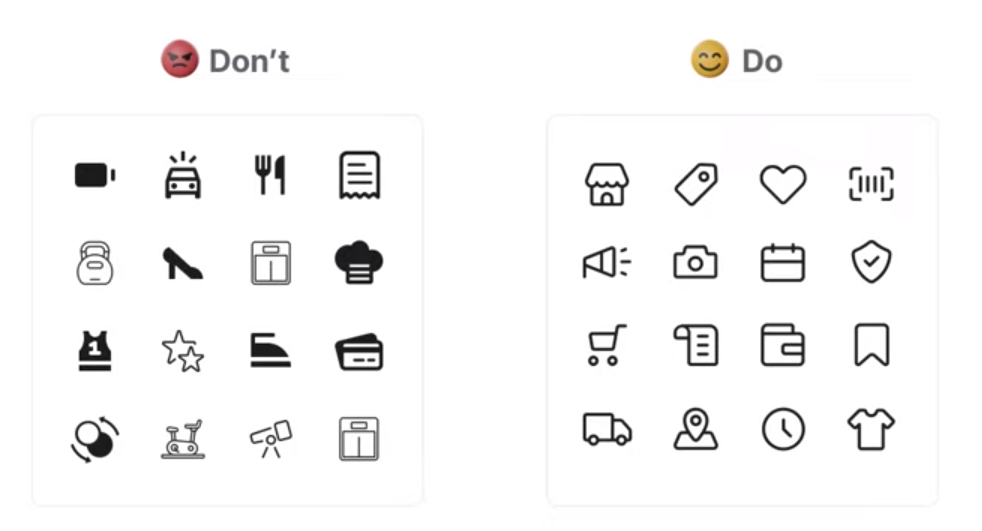
누구나 알아보는 아이콘 디자인
언제, 어디서, 누구나 보아도
한번에 그 자리에서 바로 이해할 수 있는 아이콘 디자인을 해야한다.
지나치게 단순화하거나
디자이너 본인만 알고 있는 아이콘 디자인은 절대로 해선안된다.

"내 경험 상 휴지통은 심플해 !"
라는 생각으로 위와 같이 휴지통 아이콘 디자인을 하면 심플한 성격의 사람들은
아 이게 휴지통이구나 라고 생각하며 삭제 행위를 진행한다.
그러나, 세상의 모든 사람들이 심플하진 않다.
모든 사람들이 이해하기엔, 심플한 휴지통은 이해하기 힘들 수 있다.
그렇다.
우리는 누구나 아는 휴지통을 형상화해서
휴지통 아이콘 디자인을 해야한다.
따라서,
아이콘 디자인은
익숙하고 공통화된, 보편화된 아이콘 디자인을 한다는 생각을 지녀야한다.
통일된 스타일 아이콘
모든 아이콘의 디자인 스타일은 통일되어야한다.
하나의 사례를 살펴보자.

우리가 흔히 접했던 일상의
도심가 골목을 상상해보자.
모든 가게가 자신만의 스타일로 간판을 디자인했기에
한 도심가의 골목은 전혀 통일되지 않고
다양한 스타일의 간판이 존재한다.
도심가 골목에서 모든 가게 중 원하는 가게를 방문할 때 어떤가 ?
아쉽겠지만, 쉽지않다..
도심가 골목의 간판들처럼
아이콘 디자인도 통일된 스타일로 디자인이 이뤄져야된다.

아이콘 디자인할 때,
이곳 저곳에서 다운받아 아이콘으로 지정하든가,
규격없이 본인만의 생각으로 막 만든 아이콘으로
통일되지 않은 스타일을 만들어선 안된다.
통일된 스타일로, 아이콘 디자인을 해 쉽게 이해할 수 있게만들어라.
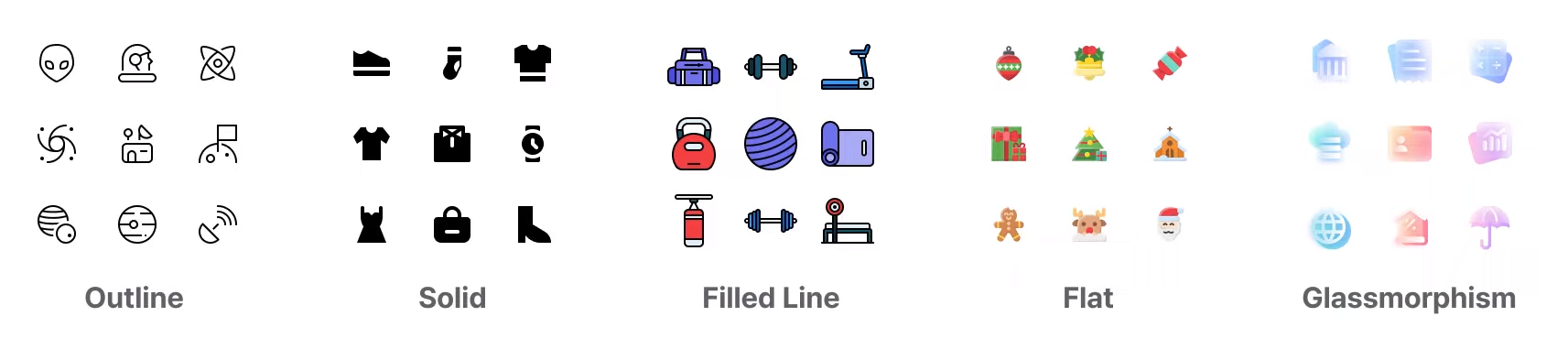
다양한 스타일 아이콘

아이콘 디자인에는 다양한 스타일이 존재한다.
크게 위의 사진과 같이 존재하니,
상황에 맞는 아이콘 스타일을 선정해서 아이콘 디자인을 수행하면 된다.
이때 아이콘 스타일을 정할 때,
아이콘이 주인공이 되서는 안된다라는 점을 명심해라.
아이콘은 디자인 요소로써
서비스의 가치를 더해주는 것이지 핵심이 아니다.
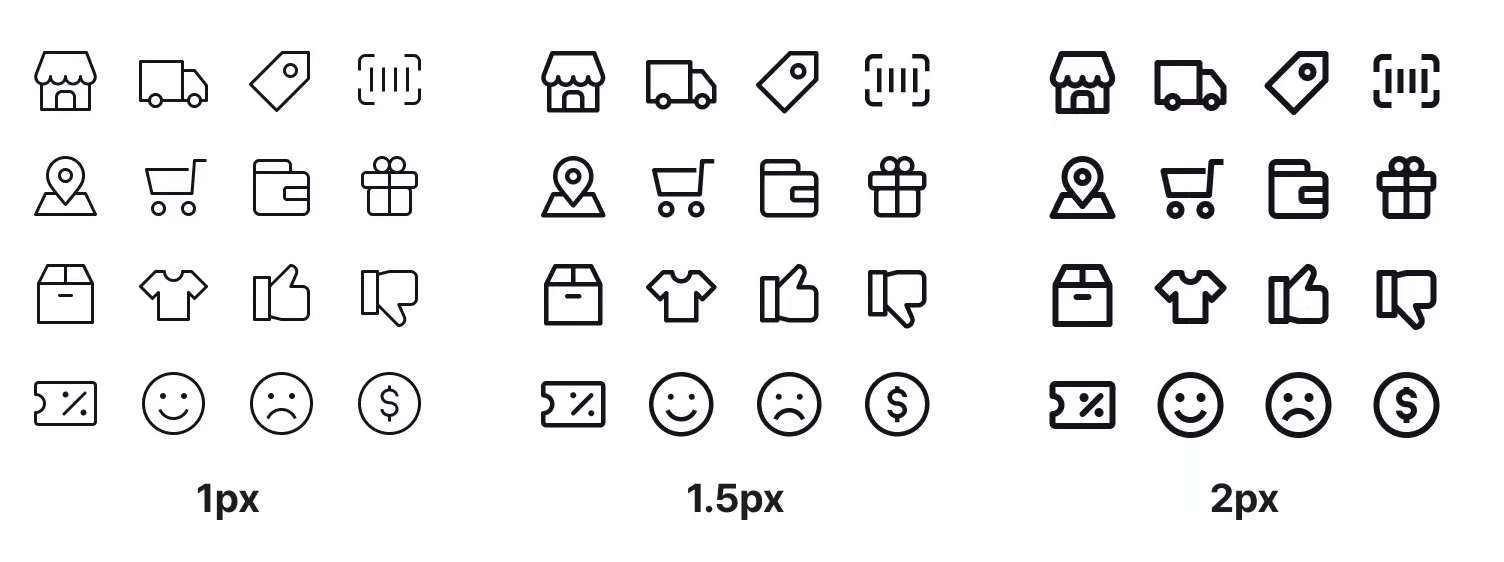
두께에 따른 아이콘 느낌

참고사항으로 가볍게 좋을 듯하다.
아이콘 두께에 따라
주는 느낌은 똑같은 아이콘 디자인일지라도 다르다.
1px 아이콘은 심플하고, 가벼운 느낌,
2px 아이콘은 중요하고, 무거운 느낌이 느껴진다.
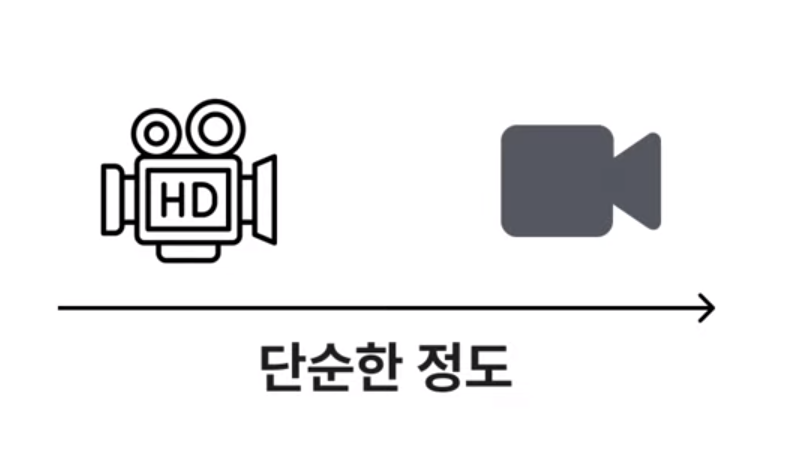
단순한 아이콘
한번에 알아볼 수 있는 아이콘이면 더할나위 없이 좋다.
그러나, 너무나 과도하게 아이콘 디자인을 해버리면...
그것또한 좋지 않을 수 있다.
아래의 사례를 살펴보자.

다음은 두개의 앱의 영상녹화 버튼 아이콘이다.
누구나 보아도, 영상녹화 버튼이라고 바로 생각한다.
우리는 아이콘을 어디서보아도 빠르게 이해할 수 있어야한다.
아래는 두 아이콘을 실제 앱에 넣어보았다.

이젠 어떤가..
과도하게 아이콘 디자인을 해도 불필요하다.
단순하게 아이콘 디자인을 해 언제 어디서든 빠르게 이해할 필요만 있으면 된다.
아이콘 디자인은 정보 전달이 목적이지,
예술로써 평가받기 위해 사용되는 게 아니다.
그러니, 한끗차이이지만,
너무 단순하지도 않고,
너무 과도하지도 않는 딱 적당한 아이콘 디자인을 해야한다.
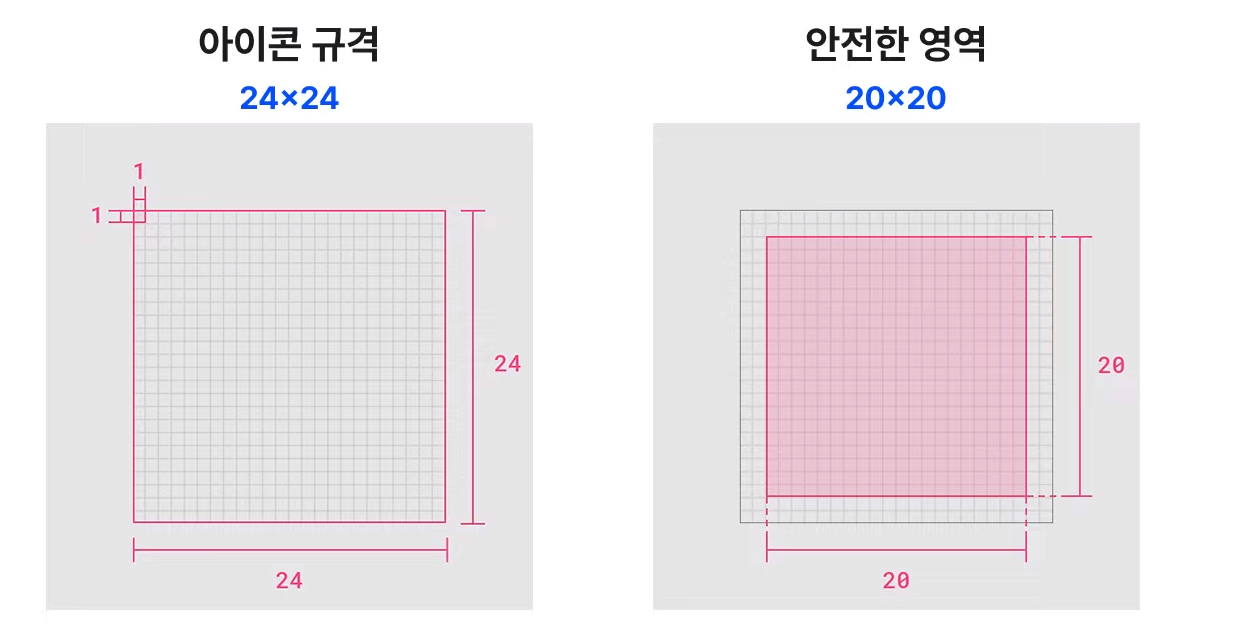
꿀팁 - 아이콘 규격

아이콘 규격은 공식적으로 24 x 24 이다.
그럼에도, 안정한 영역은 20 x 20으로 디자인하기를 권장한다.
그래야, 어디서 활용하든 애매하게 짤리는 대참사?를 막을 수 있다.
부피에 따른 다른 느낌

똑같은 100 X 100 사이즈의 아이콘임에도
크기가 달라보인다.
사각형 아이콘이 원형 아이콘보다 훨씬 커보인다.
시스템 문제일까?
아쉽지만.. 아니다.
우린 매순간 착시를 경험하고 있다.
위의 사례,
사각형과 원형과 같이 동일한 규격의 도형이어도 생김새에 따라
착시가 일어나 크기가 달라보이는 느낌이드는 것이다.
디자이너는 이런 현실 속 어떻게 대처해야 할까?
놀랍게도 앞선 디자이너분들은 이를 시각보정 기법을 사용해
착시를 극복해 통일된 크기의 아이콘을 만드는 방법을 구현했다.
KeyLine
Keys, key cutting machines, transponder technology | Keyline
Keyline is an Italian company that specialised in the production of door and car keys, key cutting machines. And transponder technology.
keyline.it
시각보정을 위한 가이드라인으로,
일정한 규격의 아이콘들이
모두 동일한 크기로 보일 수 있도록 도와준다.
우린, KeyLine을 살펴보아 쉽게 디자인을 할 수 있다.
(이게 없었다면, 수치적으로 계산해 112% 맞춰주는 번거로운 과정이 필요했지만 ㅎㅎㅎ
참 다행이다..)
마치며
이번 시간에는 아이콘 디자인에 대해서 알아보았다.
일상 속에서 나도 모르게 여러 곳에서 녹여들었던 아이콘
단순한 듯, 중요하다고 생각하지 않았던 아이콘을 이번 시간에 배워볼 수 있었다.
아이콘 디자인이 서비스의 핵심으로 작용되진 않지만,
서비스가 질 좋기 위해 없어선 안될 지지대 역할은 분명히
이번 기회로 깨닫게 되었다.
이번 시간은 여기까지 하는 걸로 하고,
다음 시간에는 "타이포그래피" - 글자 디자인 방법에 대해 알아보도록 하겠다.
'📚 스터디 > 디자인' 카테고리의 다른 글
| [UXUI] 컬러의 역할 - UXUI_3 (2) | 2023.10.22 |
|---|---|
| [UXUI] 레이아웃과 그리드 시스템 - UXUI_2 (0) | 2023.10.21 |
| [UXUI] UXUI가 뭔데? - UXUI_1 (0) | 2023.10.21 |
