컬러

컬러는 디자인에서 중요하다.
대다수 비전공자들은 컬러의 중요성을 인식하지 못한다.
"컬러? 그냥 느낌, 감각적으로 사용하면 되지"
라고 생각하기 나름이다.

그러나, 컬러의 역할은 UI 디자인에서 큰 역할을 담당하고 있다.
위의 사진과 같이 컬러는 서비스의 브랜드를 각인시켜줄 힘이 있다.
우리 같이, UI 디자인에서 컬러가 어떤 역할을 하며
어떻게 사용되어야 하는지 알아보자.
UI 디자인에서 컬러가 중요한 이유
UI에서는 컬러를 어떻게 사용하냐에 따라
유저들이 받아들이는 바가 달라진다.
1. 우선 순위에 따른 컬러 표현이 가능하다.
UI 디자인에서 돋보이는 컬러로
핵심 기능과 관련된 행위나 컨텐츠엔 주색과 같은 메인색을 사용한다.
그 외로 부가적인 기능들에 대해선 보조색과 같은 서브색을 사용한다.

이처럼, UI 디자인에서 컬러를 통해
유저가 서비스의 핵심 방향으로 다가올 수 있게 도와준다.
2. 상황에 따른 컬러사용
성공, 경고, 에러 표시에 일정한 색상을 두어
유저가 상황 별 쉽게 인지할 수 있도록 돕는다.

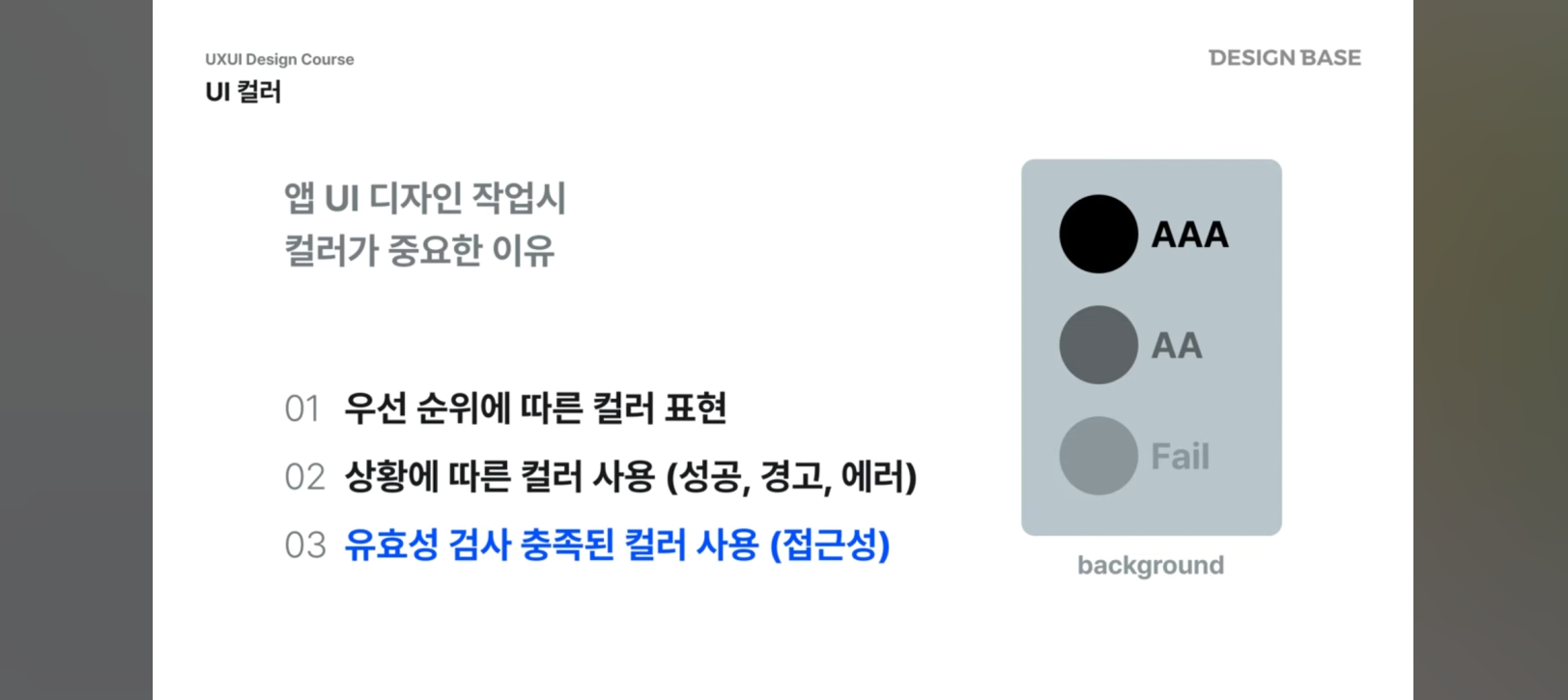
3. 유효성 검사 충족된 컬러사용
사람 별 텍스트를 읽을 수 있는 정도가 다르다.
그 중 가장 이상적으로 많은 사람들이 텍스트 정보를 읽을 수 있는 텍스트 컬러를 사용한다.

황금 컬러비율

스타벅스 매장에서 사용되고 있는 컬러의 비율은
기본 70 : 보조 25 : 주제 5
황금 컬러비율이다.
스타벅스 매장에서 사용되고 있는 황금 컬러비율이란 무엇일까?
황금 컬러비율이란,
마법을 부리는 듯한 컬러들의 어울림을 맞춘 비율이다.
컬러는 많이 사용할 수록 지루해하고, 뇌리에 기억시키기 어렵다는 사실이 있다.
그래서, 반드시 기억해야할 주제색의
비율이 5% 밖에 되지 않는 것이다.
그렇다.
주제색 일수록, 서비스에 가장 많이 사용되고 대표적으로 사용할 줄 알았지만,
가장 적은 비율로, 사용해 유저들의 뇌리에 기억시킬 수 있도록 색상이 사용된다.
컬러의 역할
1. 브랜드 아이덴티티 각인
2. 마케팅 관점에서 클릭을 유도 (할인 정보)
3. 방향 제시 (구매하기 버튼)
컬러 구성
1. 주색 (Primary Color)

UI 내에서 가장 메인으로 사용되는 주색으로
화면 내 클릭을 유도하는 버튼과 같은
우선순위를 두어야할 부분에 사용된다.
2. 보조색 (Secondary Color)

UI 컨텐츠에 사용되며
일반적으로 브랜드 별 1 ~ 5개 정도 지닌다.
너무 다양한 컬러는 사용하지 않는다.
3. 중성색 == 기본색 (Neutrals)

UI 디자인에서 가장 많은 부분 사용되는 색으로
배경, 택스트 등 기본 색이다.
대표적으로 흰색, 검은색, 회색 음영 등을 포함하는 색상이다.
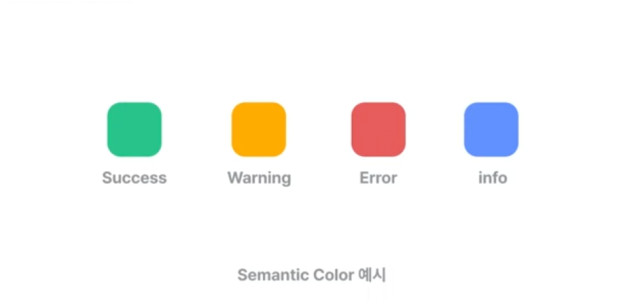
4. 시스템 컬러 (Semantic Color)

특정 목적을 전달할 때 사용되는 색상으로
UI 디자인에선 크게 4가지 목적
성공, 경고, 에러, 정보의 시스템 컬러이다.
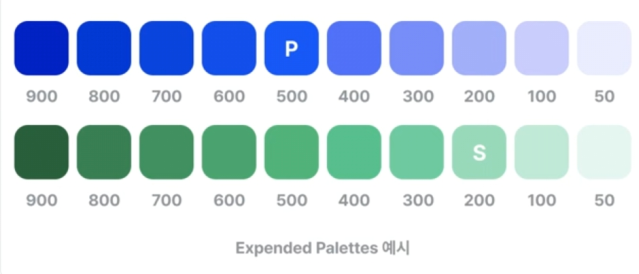
5. 확장 팔레트 (Expened Palettes)

다양한 사례를 충족시키기 위한 확장형 팔레트로
주색과 보조색에 톤 (명도와 채도) 을 추가해 결합해서 사용하는 색상이다.
6. 다이나믹 컬러

컨텐츠 기반의 컬러로,
서비스 컨텐츠 이미지의 컬러를 불러와서 UI에 적용하는 다이나믹 컬러이다.
컬러 사용 시 주의할 점

- 터치 (인터렉션) 가능한 요소인지
- 불필요한 꾸밈 요소는 없는지
- 버튼의 위계 구조에 맞게 컬러를 사용했는지
- 콘텐츠의 집중도를 떨어트리고 있지 않은지
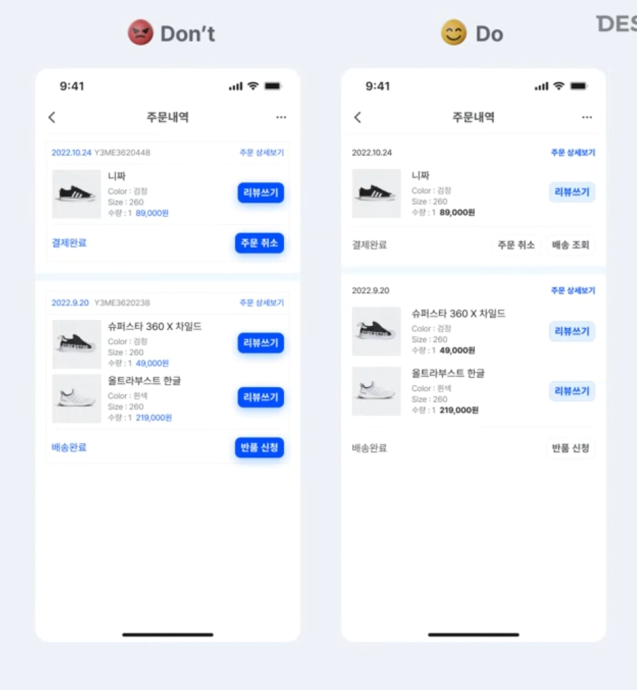
주문내역 창에서
주문 내역 조회가 핵심이다.
따라서, 주문내역을 쉽게 이해할 수 있게 컬러를 선정해야 되며,
리뷰 쓰기 버튼은 해당 창에선
핵심이 아니므로, 컬러를 재선정해줬다.
"주문 상세보기" 텍스트 버튼이 핵심이므로,
주색인 파란색을 사용해 클릭을 유도했다.
그렇다.
컬러를 사용할 때는 모든 것들에 대해서 예뻐보이려고,
강조하는게 아니다.
서비스의 핵심이 뭔지를 뚜렷하게 파악하고,
그러한 것에 집중 point를 줄 수 있는 컬러를 사용할 자세를 겸해야한다,
서비스를 이용하는 유저들도, 핵심방향을 이해하고
더 쉽게 서비스를 이용할 수 있게된다.
(유저 지속시간 늘어남, 트래픽 늘어남!!)
콘텐츠 중심 서비스에서 컬러 디자인
유튜브, 인스타그램, 페이스북을 아는가?
모두 콘텐츠 중심 서비스이다.
콘텐츠 중심 서비스란, 유저가 만든 콘텐츠든
공급자가 제작한 콘텐츠 기반으로 서비스가 구동되는 것을
콘텐츠 중심 서비스라고한다.
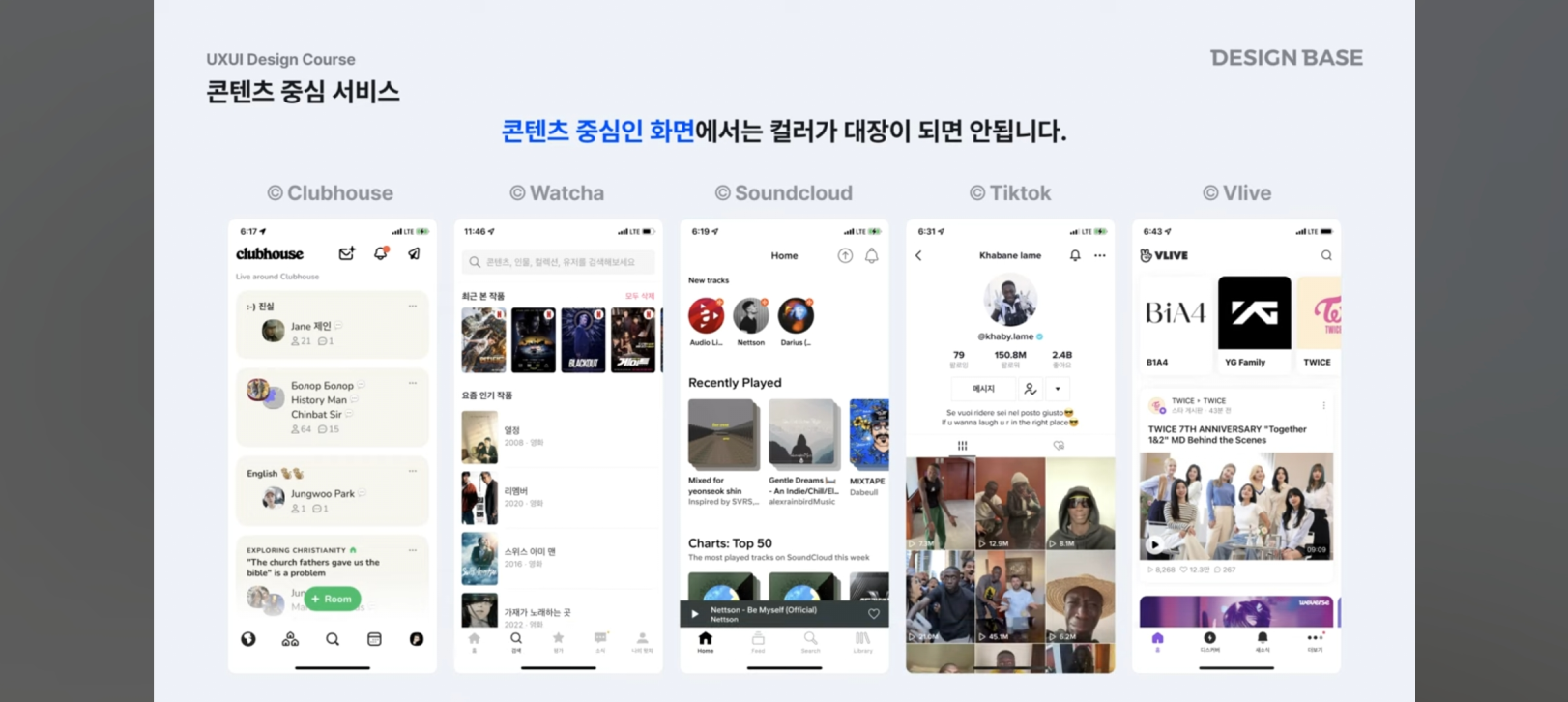
콘텐츠 중심 서비스에선
컬러는 조금 다르게 이해된다.
콘텐츠 중심 서비스는 컬러가 대장이 되면 안된다.
왜냐, 유저가 여러 콘텐츠들을 즐기면서 서비스들을 이용하기에
서비스 UI의 화려함은 필요없다.
오로지, 유저가 여러 콘텐츠들에 있어서 몰입할 수 있는 환경이 훨씬 더 중요하기 때문이다.

따라서, 콘텐츠 중심 서비스에서는
콘텐츠가 메인이 되어
컬러들이 이를 더 몰입할 수 있게 뒷받쳐주는 역할로 사용해야한다.
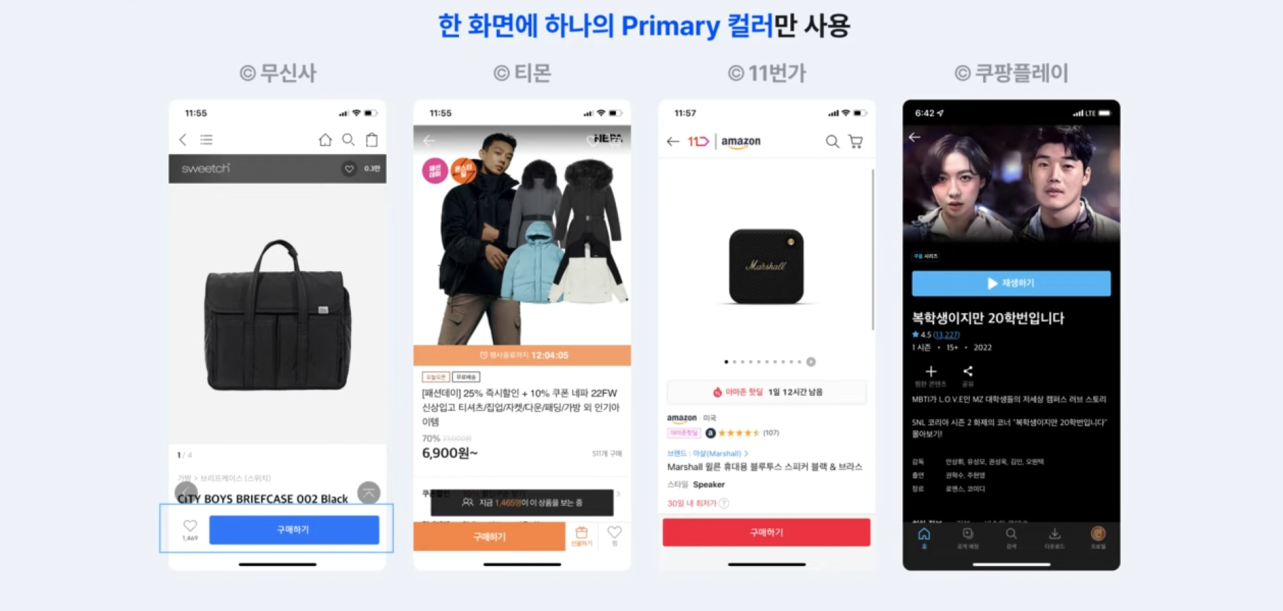
목적이 분명한 상황

이와 같이 구매하기, 시청하기와 같은 목적이 분명한 상황이 있다.
이때는 한 화면에 하나의 주색을 사용해야된다.
왜냐, 목적이 분명한 상황 속
유저는 그때의 기억을 기억할 때
브랜드 아이덴티티와 색깔을 함께 기억하기 때문이다.
(11번가에서 물건 구매할 때,
구매하기 버튼의 색상과 11번가를 기억하며 11번가의 브랜드를 기억한다.)
따라서, 목적이 분명한 상황 속에선,
분명한 주색을 사용해 유저들이 시간이 흘러도
브랜드를 각인할 수 있게 해야한다.
마치며
컬러의 힘은 생각했던 것보다 훨씬 대단한 힘을 지니고 있다.
유저들이 서비스를 동작하는 데 있어 편하게 해주는 것에서 나아가
브랜드 아이덴티티를 각인시키는 것까지 정말 많은 부분에서
컬러는 힘을 가지고 있다.
'📚 스터디 > 디자인' 카테고리의 다른 글
| [UXUI] 아이콘 - UXUI_4 (2) | 2023.10.25 |
|---|---|
| [UXUI] 레이아웃과 그리드 시스템 - UXUI_2 (0) | 2023.10.21 |
| [UXUI] UXUI가 뭔데? - UXUI_1 (0) | 2023.10.21 |
