레이아웃

화면 크기, 텍스트, 이미지, 여백 등의 다양한 구성요소를 고려하여
앱 내에 정보를 시각적으로 배치하는 것을 의미한다.
그리드 시스템

여러 종류의 요소를 질서 있게 배치하기 위한 그리드 규칙을 말한다.
그리드를 활용하면 시각적 통일성을 줄 수 있다.
반응형 웹

반응형 웹은
PC 부터, 노트북, 태블릿, 휴대폰에서 접근할 수 있는 웹이다.
반응형 웹은 PC와 노트북과 같은 화면비율이 넓기에,
12단 그리드로 다소 복잡하게 디자인이 진행된다.

이렇듯, 12단 그리드는
다양한 기기와 해상도 맞춤을 위해서
활용된다.
모바일 앱

모바일 앱은
안드로이드, IOS 에서 작동되는 Application이다.
대표적으로 유튜브, 인스타그램, 페이스북이 있다.
모바일 앱은 웹과 비교해보면, 화면 비율이 좁기에,
4단 그리드로 다소 단조로운 구조로 디자인된다.
앱에서 흔히 사용되는 레이아웃
흔히 사용되는 레이아웃 구성이 있다.
1단, 2단, 3단으로 각 레이아웃을 살펴보자.
1단 레이아웃

1단 레이아웃은 1개 정보만을 묶어서 디자인된 레이아웃이다.
콘텐츠 이미지, 텍스트를 모두 전달받아
콘텐츠를 확실하게 전달받을 수 있는 장점이 있다.
대표적으로 유튜브, 인스타와 같은 커뮤니티 서비스 앱이 1단 레이아웃을 사용한다.
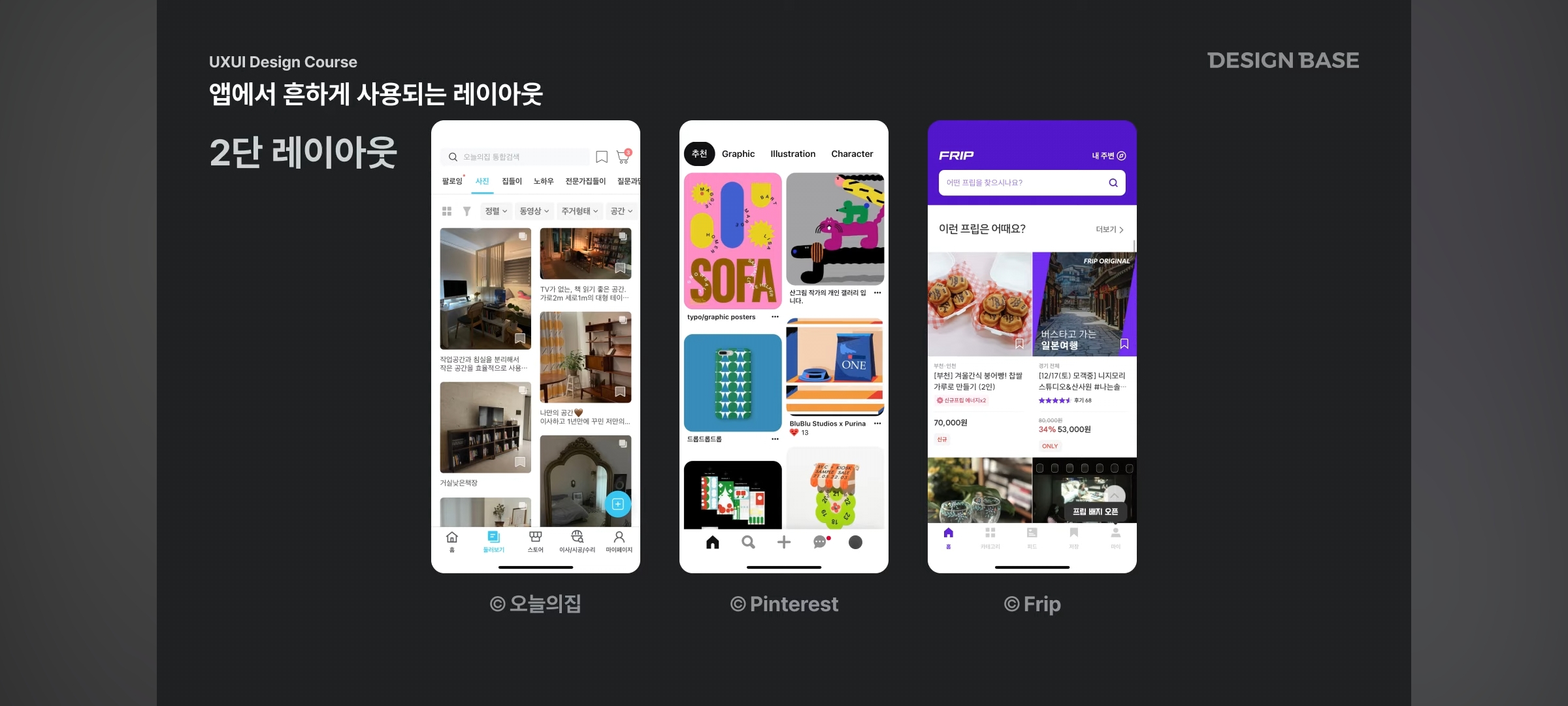
2단 레이아웃

2단 레이아웃은 2개 정보를 묶어서 디자인된 레이아웃이다.
텍스트보단, 이미지 중심으로 다양한 정보들을 한눈에 살펴볼 수 있는 장점이 있다.
대표적으로 오늘의 집, 네이버 검색 사진, 쇼핑몰 같은 이커머스 앱이 2단 레이아웃을 사용한다.
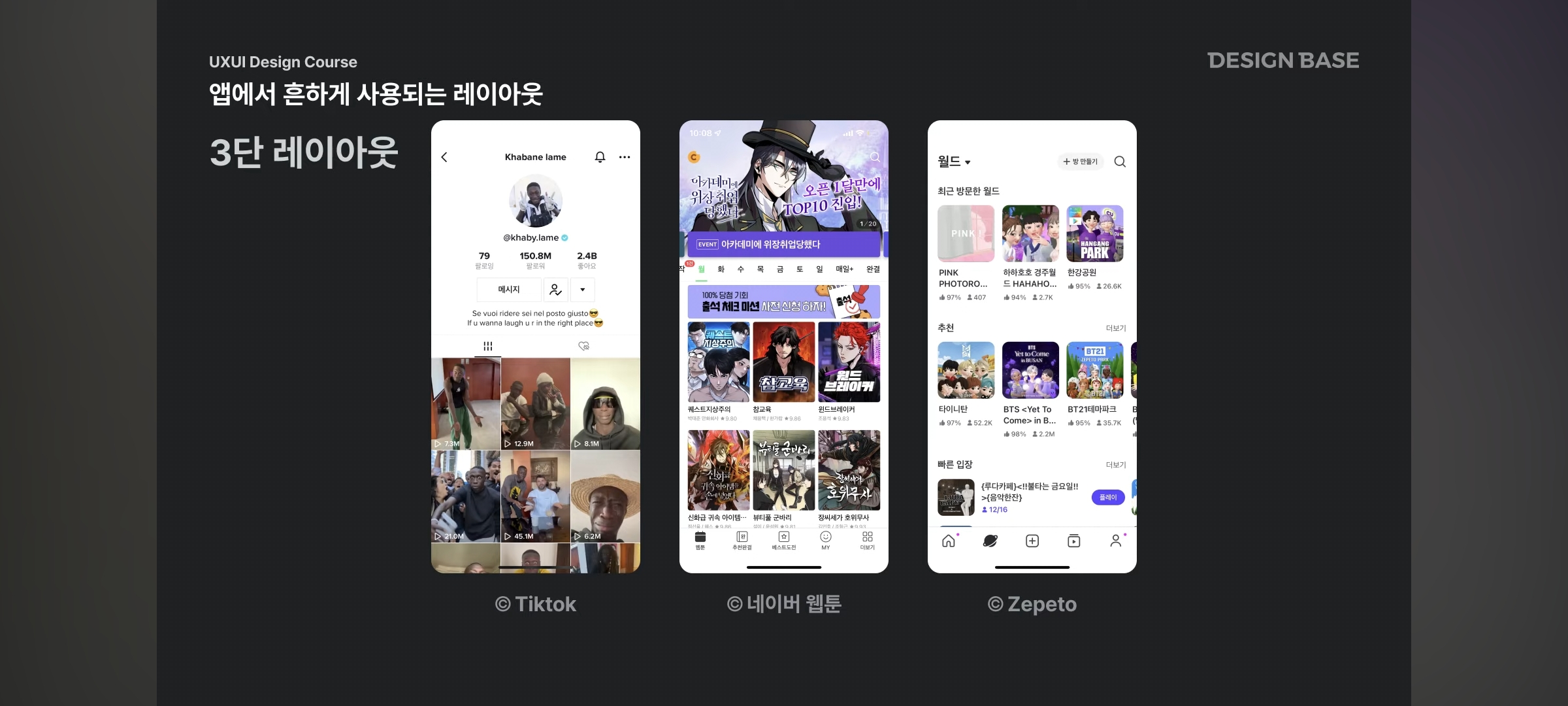
3단 레이아웃

3단 레이아웃은 3개 정보를 묶어서 디자인된 레이아웃이다.
콘텐츠 이미지가 메인으로 2단 레이아웃보다 훨씬 많은 정보를 한눈에 접할 수 있는 장점이 있다.
대표적으로 네이버 웹툰, 인스타 개인 프로필, 유튜브 뮤직에서 3단 레이아웃을 사용한다.
앱에서 흔히 사용하는 레이아웃 구성을 살펴보았다.
각각의 레이아웃마다, 지닌 장점들이 존재한다.
1단 레이아웃은 콘텐츠 정보를 확실하게 전달받고,
2단 레이아웃은 텍스트와 이미지를 합해 다양한 정보를 전달받고,
3단 레이아웃은 이미지를 메인으로 많은 정보를 전달받는다.
그렇다.
레이아웃 구성은 서비스의 방향마다
유저들이 가장 쉽고, 간편하고, 빠르게 정보들을 습득할 지를 고민하고
서비스 방향에 적합한 레이아웃을 구성하는 것이 관건이다.
그리드 시스템 구성요소

1. Column
콘텐츠를 배치하는 영역을 일정한 간격으로 쪼개어 나타낸 부분이다.
칼럼은 4단 또는 6단을 권장한다.
2. Gutter
단과 단 사이의 간격이다.
거터는 16을 권장간격으로 기준두고 있다.
3. Margin
컨텐츠 영역 제외, 좌우 여백이다.
마진은 16 또는 20으로 권장 간격으로 기준두고 있다.
그리드 시스템은
칼럼, 거터, 마진을 이용해
레이아웃이 보다 더 논리적이고 일관성 있는 질서와 구조로 디자인될 수 있도록 돕는 디자인시스템이다.
정리해서, 그리드 시스템이 추구하는 바는
"일관되며, 예측 가능한 컨텐츠를 나열하자" 이다.
레이아웃 - 가로 스크롤

가로스크롤은
UI에서 한정된 뷰에서
많은 정보들을 보여주기 위해서 사용되는
레이아웃 구현방법이다.
좌우로 스크롤하면서, 동일한 카테고리 상의 많은 콘텐츠들을
접해볼 수 있다.
'📚 스터디 > 디자인' 카테고리의 다른 글
| [UXUI] 아이콘 - UXUI_4 (2) | 2023.10.25 |
|---|---|
| [UXUI] 컬러의 역할 - UXUI_3 (2) | 2023.10.22 |
| [UXUI] UXUI가 뭔데? - UXUI_1 (0) | 2023.10.21 |