우선 해당 포스팅은 정리용보다,
개발을 하면서 도움을 받았던 블로그를 나열하는 식의 포스팅이다.
개발 경험정리는 시간이 남을 때 함께 정리하도록 하겠다.
우선, 중요한 사항부터 해두고, 블로그를 작성하는 식이라고 생각하면 됨!
Layout 폴더의 xml 파일 계층구조 관리 Plugin 사용 - 아직... 적용하지 못함
안드로이드 스튜디오 설정툴에 Plugin 추가적으로 설치하는게 내 툴에서 못찾아서 아직 적용하지 못함.
담주 중으로 적용할 예정 - 팀원과 안드 작업내용 merge 후 적용해봄.
Android File Grouping Plugin v1.1
This plugin can display your files as a group of different folders in project structure view. It helps to organize layouts and other…
medium.com
안드로이드 스튜디오 - 커스텀 폰트 적용
다른 방법도 있지만, 나는 이 블로그를 참조해서 적용했다.
[안드로이드] 내가 원하는 글씨체 폰트(Font) 적용하는 방법
이번 시간에는 안드로이드 스튜디오에 있는 기본 글씨체가 아닌 사용자가 원하는 폰트를 적용하는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 폰트 폴더 생성 3. 폰트 추가 4. 메인 화면
aries574.tistory.com
버튼 색상 코드 - Gray [Figma 색상코드]

회색계열 색상코드이다. 참고
그치만, 난 피그마에서 색상코드를 제공하기에,
피그마의 색상코드를 참고해서 xml 색상을 부여해줬다. - Figma 짱

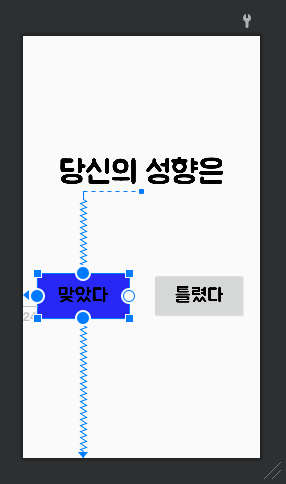
버튼 커스텀마이징 & 배경색상 변경
지금 xml에선 그다지 버튼 커스텀마이징이 필요하지 않아서,
현재는 사용하지 않았지만, 나중에 커스텀마이징이 필요하면 참고할 것
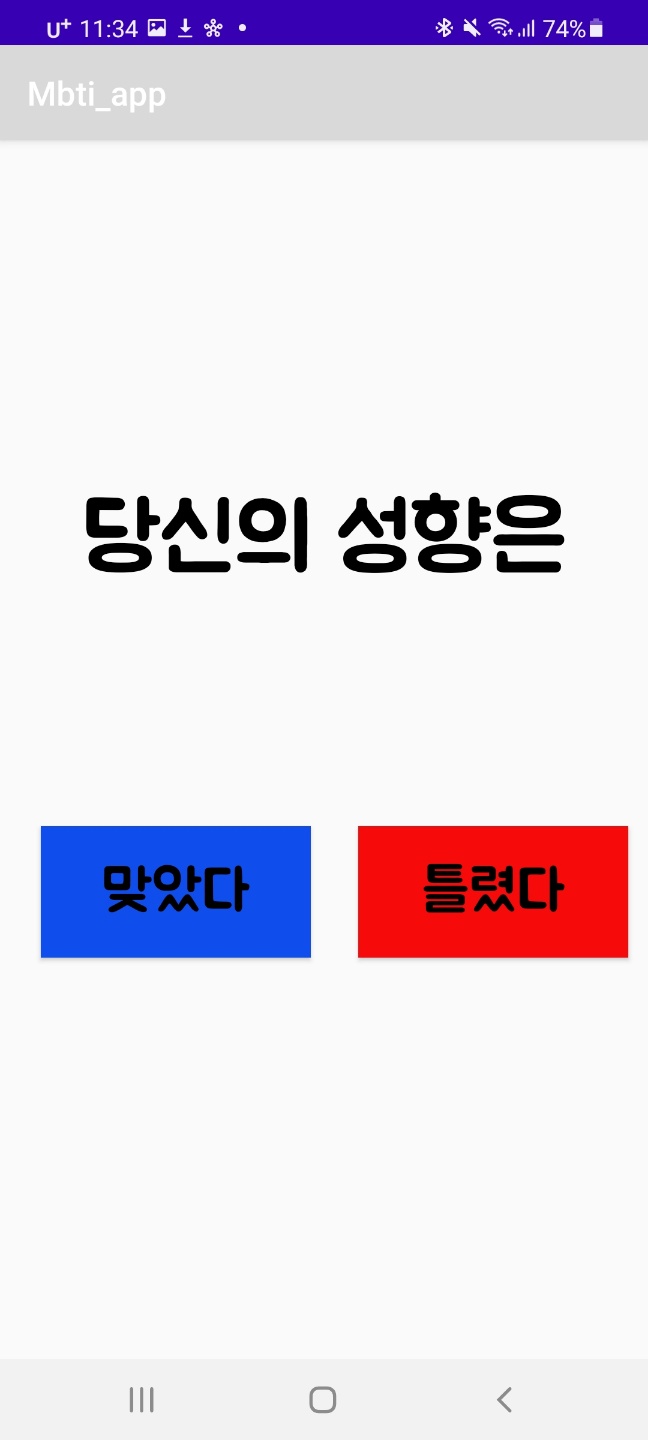
맞았다, 틀렸다 버튼을 구현할 때,
버튼 색이 커스텀 색상을 구현해야 했다.
그래서, 버튼의 배경 색을변경하기 위해 위의 블로그를 참조했다
(안드로이드 스튜디오는 기본적으로 설정된 색상 값들이 themes.xml 파일에 지정되어있다.
그래서, 이러한 기본값 설정을 변경함으로써 xml 버튼 색상을 커스텀 마이징을 진행한다.)

Button의 Background 특성을 변경해서 위와 같이 버튼 배경 색상을 커스텀마이징을 성공했다.
이것말고도 버튼 배경을 자신이 원하는 형태로 커스텀마이징하려면
drawable 폴더에 xml 파일로 커스텀 마이징을 수행 후 가져다가 사용할 수 있다.
Activity 파일 관리 - Package 폴더
Java - 코틀린 파일로 Activity 파일을 생성한다.
작업 페이지가 많아지면서 Activity 파일을 앱 뷰별로 관리하기를 시작했다.
그렇기에, Package 폴더를 사용해서 Activity 파일을 계층별로 관리했다.
처음에, Package 폴더를 사용하면서, manifest 파일에 등록되지 않는 에러가 발생했었다.
이는, manifest 파일에서 Activity 파일이 생성되는 위치를 지정할 수 있다.
다음과 같이 manifest 파일의 package 가 지정되어있다.
그러므로, manifest 파일에 activity를 지정해줄 때 해당 패키지위치를 기준으로 할당해줘야한다.
이 점을 몰라서 조금 헤맸었다.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.mbti_app">
관상 MBTI에서 지정한 파일 계층 구조에 대해선 시간이 남을 때
마저 정리하도록 하겠다.
개발완료 & SDK 버전
내 폰의 SDK 버전 (API 버전은 30이다.)
그래서, 내 폰에 앱을 Build하기 위해서 기존의 API 31로 된 사항을
API 30으로 바꿔주었다.
그리고, 안드로이드 스튜디오의 AVD의 API 레벨 25이므로, 테스팅을 위해 API 레벨 31로 새로운 AVD 를 생성했다.






Inerface를 이용해서
카메라 사진 찍고, 넘겨주는 거 구현 {Interface 사용 시 초기화 유의}
(CallBack 함수)
{Cycle이 생기지 않도록 막아줌.}
'🌤 프로젝트 > ERICA: 또래튜터링' 카테고리의 다른 글
| [팀 프로젝트] 한양대 ERICA 22학번들의 앱 개발 프로젝트 후기 (0) | 2022.11.16 |
|---|
